
After eleven beta versions and three release candidates, Godot 3.1 saw the light of day. The work lasted 14 months, which is 4 months shorter than the work on the revolutionary version 3.0.
Back to Mobile
If you tried to use version 3.0 to create a mobile game, you probably quickly came across errors / restrictions in OpenGL ES 3.0 drivers. For example on my Redmi Note 4 there were no particle effects (Particles and Particles2D) which effectively discouraged me from using version 3.0. The new version of Godot solves this problem by adding a new GLES2 renderer with particles calculated by the CPU (CPUParticles and CPUParticles2D). However, you should remember to create the entire game using GLES2 because some GLES3 features are not available in GLES2.
Optional static typing in GDScript:
The second feature that I will definitely use are the static types in GDScript. Godot’s strength is easy prototyping. Flexible scene tree with simple GDScript language allows you to quickly check different ideas and mechanics. In addition, dynamic typing significantly speeds up such experiments. However, with larger projects this may lead to errors, decreased productivity/comfort of the programmer (no code completion when writing the code) and hinders refactoring.
To solve this problem, the possibility to set the type of variables and functions has been introduced. So you can still create prototypes easily and pleasantly, then improve the target version. In the future, this information will also be used to optimize scripts during compilation.
Static typing in variables
The variable type is given after a colon:
var int_variable : int = 5
Type inference
In addition, the type can be retrieved from the assigned value, then we do not have to write it after the colon:
var vec : = Vector2(1, 1)
Static typing in functions
Parameter types, just like variables, are added after a colon. The return type we add after the arrow “->”:
func nazwa_funkcji(zmienna : int) -> String:
Safe lines and casting:
Because you can mix typed code with an untyped one. To the editor safe lines have been introduced. Statically typed code has line numbers written in green. Dynamically typed code lines have gray line numbers. At first glance, it is such a gadget. In fact, it helps a lot in debugging the code and catching hard-to-see problems like:
If we get a VBoxContainer node and save it in a variable of type Node:
var n : Node = $vbox_node
and then we assign it to the s1 variable of type Sprite:
var s1 : Sprite = n if s1: s1.texture = null
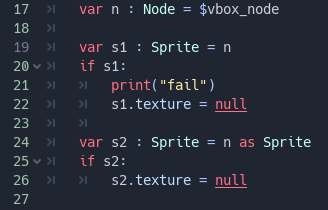
We might expect an error message will be displayed, or the variable will contain an empty pointer because of type mismatches. Unfortunately, nothing will happen. The parser will let it pass, and the variable s1 will have a pointer to the VBoxContainer! After launching, the program will end with an error while executing the line s1.texture = null. In this case, the line number of var s1: Sprite = n will be gray (dynamic typing):

In order to use the full advantages of static typing, the variable type should be cast explicitly (in the case of incompatible types, the variable will point to null):
var s2 : Sprite = n as Sprite if s2: s2.texture = null
In this case, the line number will be green and the s2.texture = null line will be omitted.
Checking type
When we want to check the type, we can use the as operator:
func clear_texture(n: Node) -> void: sp : Sprite = n as Sprite if sp: sp.texture = null
There is also the is operator, which allows you to shorten the code. But this operator does not cast the type, so we lose access to the full code completion:
func clear_texture(n: Node) -> void: if n is Sprite: n.texture = null
Other changes
The editor itself has been significantly improved including inspector, 2D and 3D editor, animation editor and the file system dock. The visual shader editor has returned. Introduced deformations in 2D animations, opensimplex noise algorithm, CSG for rapid 3D prototyping and many more. The whole gives the impression of a much more stable and more mature product.
Patreon
You can support creators by becoming a patron.
