
Po 11 betach i 3 wersjach RC Godot 3.1 ujrzał światło dzienne. Prace nad nim trwały 14 miesięcy, czyli 4 miesiące krócej od prac nad rewolucyjną wersją 3.0.
Powrót do mobile
Jeżeli próbowałeś użyć wersji 3.0 do stworzenia gry mobilnej prawdopodobnie szybko natrafiłeś na błędy/ograniczenia w sterownikach OpenGL ES 3.0. Np. na moim Redmi Note 4 nie wyświetlały się efekty cząsteczkowe (Particles i Particles2D) co skutecznie zniechęciło mnie do użycia wersji 3.0. Nowa wersja Godota rozwiązuje ten problem dodając nowy renderer GLES2 z cząsteczkami liczonymi przez CPU (CPUParticles i CPUParticles2D). Należy jednak pamiętać aby całą grę tworzyć z użyciem GLES2 ponieważ niektóre funkcjonalności GLES3 nie są dostępne w GLES2.
Opcjonalne statyczne typowanie w GDScript:
Drugą nowością, którą na pewno wykorzystam są statyczne typy w GDScript. Siła Godota leży w łatwym prototypowaniu. Elastyczny system scen wraz z pythonowym językiem GDScript pozwala na szybkie sprawdzanie różnych idei i mechanik. Dodatkowo dynamiczne typowanie znacznie przyspiesza takie eksperymenty. Przy większych projektach może to jednak prowadzić do błędów, spadku wydajności/komfortu programisty (brak podpowiedzi w trakcie pisania kodu) i utrudnia refaktoryzację.
Aby rozwiązać ten problem wprowadzono możliwość określenia typu zmiennych i funkcji. Czyli nadal można łatwo i przyjemnie tworzyć prototypy, po czym uszczegółowić wersję docelową podając typy. W przyszłości te informacje mają także zostać wykorzystane do optymalizacji skryptów podczas kompilacji.
Statyczne typowanie w zmiennych
Typ zmiennej podajemy po dwukropku:
var zmienna_int : int = 5
Inferencja typów
Dodatkowo typ może być pobrany z przypisywanej wartości, wtedy nie musimy go zapisywać po dwukropku:
var wektor : = Vector2(1, 1)
Statyczne typowanie w funkcjach
Typy parametrów podobnie jak w zmiennych dodajemy po dwukropku. Typ zwracany zapisujemy na końcu po strzałce „->” np.:
func nazwa_funkcji(zmienna : int) -> String:
Bezpieczne linie i rzutowanie
Ponieważ można mieszać typowany kod z nietypowanym. W edytorze zostały wprowadzone tzw. bezpieczne linie. Kod statycznie typowany ma numery linii zapisane na zielono. Linie kodu dynamicznie typowanego mają szare numery linii. Na pierwszy rzut oka jest to taki bajer. W rzeczywistości bardzo pomaga w debugowaniu kodu i wychwytywaniu trudnych do zauważenia problemów np:
Jeżeli pobierzemy sobie węzeł typu VBoxContainer i zapiszemy go w zmiennej typu Node:
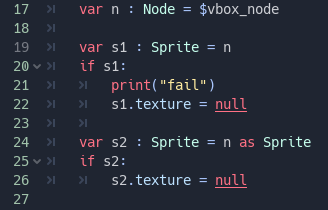
var n : Node = $vbox_node
a następnie przypiszemy go do zmiennej s1 typu Sprite:
var s1 : Sprite = n if s1: s1.texture = null
Moglibyśmy się spodziewać, że zostanie wyświetlony komunikat błędu lub zmienna będzie zawierać pusty wskaźnik ze względu na niezgodność typów. Niestety nic takiego się nie stanie. Parser to przepuści, a zmienna s1 będzie miała wskaźnik do VBoxContainer! Po uruchomieniu program zostanie zakończony błędem w trakcie wykonywania linii s1.texture = null. W takim przypadku numer linii 19 będzie szary (dynamiczne typowanie):

Aby użyć w pełni zalet statycznego typowania należy rzutować typ zmiennej jawnie (w przypadku niezgodnych typów zmienna będzie wskazywała na null):
var s2 : Sprite = n as Sprite if s2: s2.texture = null
W tym przypadku numer linii będzie koloru zielonego, a linia kodu s2.texture = null zostanie pominięta.
Sprawdzanie typu
Gdy chcemy sprawdzić typ możemy korzystać z operatora as np:
func clear_texture(n: Node) -> void: sp : Sprite = n as Sprite if sp: sp.texture = null
Istnieje także operator is, który pozwala skrócić kod, lecz nie rzutuje typu więc tracimy dostęp do pełnego podpowiadania składni:
func clear_texture(n: Node) -> void: if n is Sprite: n.texture = null
Inne zmiany
Znacząco ulepszono sam edytor (w tym inspektor, edytor 2D i 3D, edytor animacji, widok systemu plików), całość sprawia wrażenie o wiele stabilniejszego i dojrzalszego produktu. Powrócił wizualny edytor shaderów. Wprowadzono deformacje w animacjach 2D, algorytm szumów opensimplex, CSG dla szybkiego prototypowania 3D i wiele wiele innych.
Patreon
Twórców można wesprzeć zostając patronem.
